Manage project with @wpackio/scripts
Promotion
WPEForm - No-code Drag-n-Drop WordPress Form Builder
Useful for payments, quotation, quizzes, conversations & user feedbacks of all kinds.
This is the main devDependency of your project which will give four
functionalities.
- Bootstrap project and server configuration.
- Start Development server.
- Create production build files.
- Create distributable zip files.
Installation
npm i -D @wpackio/scriptsThis gives you the wpackio-scripts binary within your node_modules/.bin.
Usage
If you want you can run it directly like
`npm bin`/wpackio-scriptsOR
./node_modules/.bin/wpackio-scriptsBut we would recommend creating different scripts under package.json file.
{
"scripts": {
"bootstrap": "wpackio-scripts bootstrap",
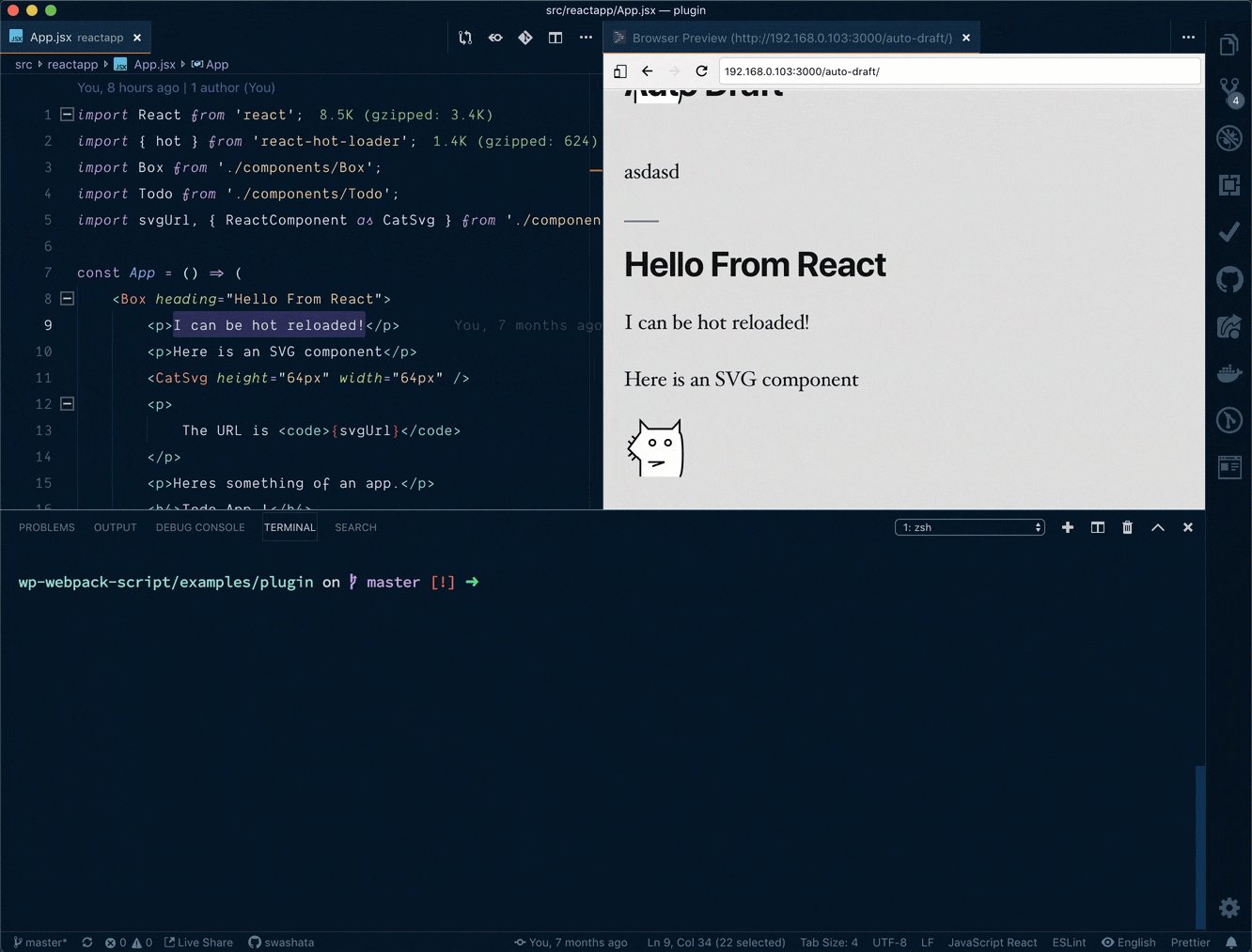
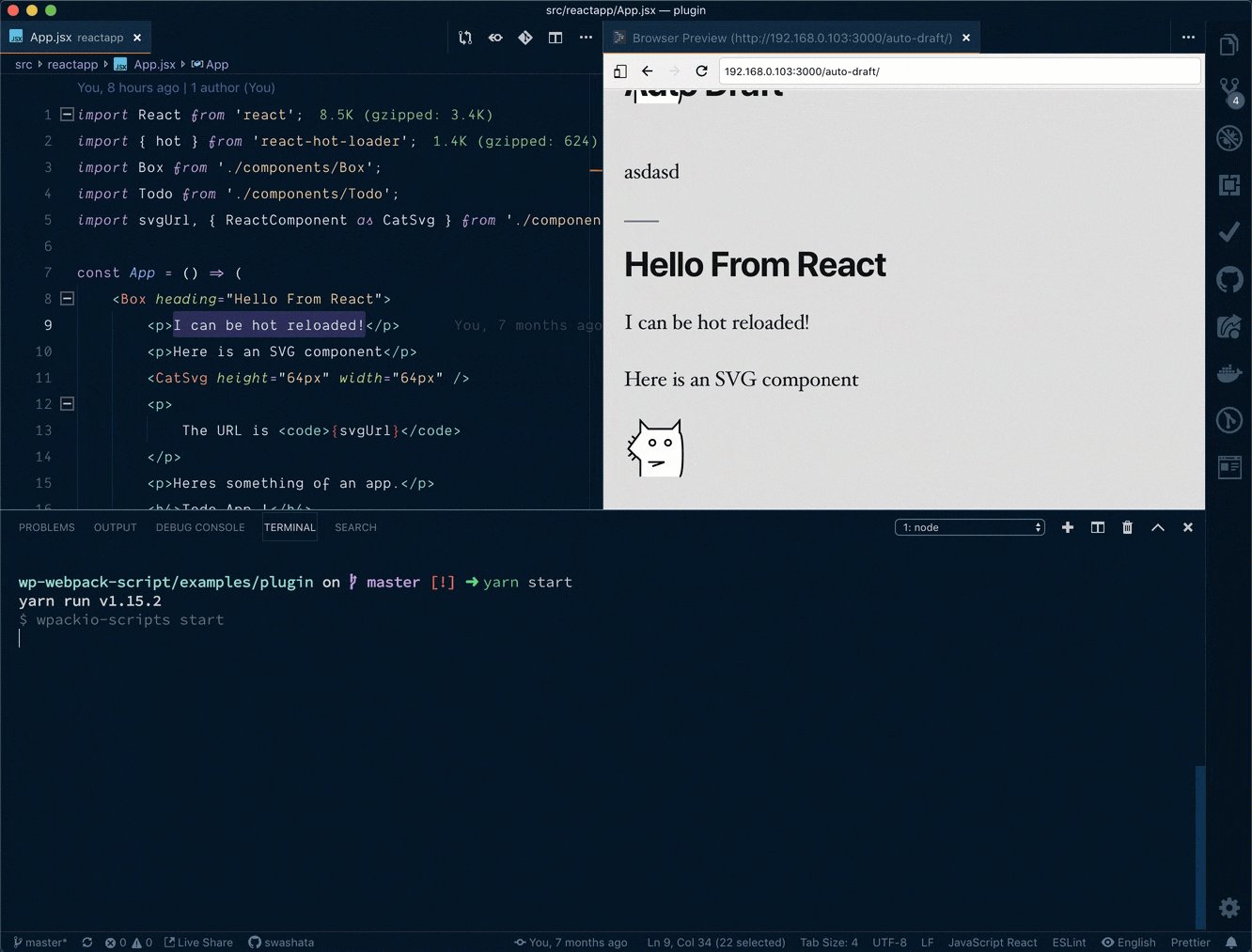
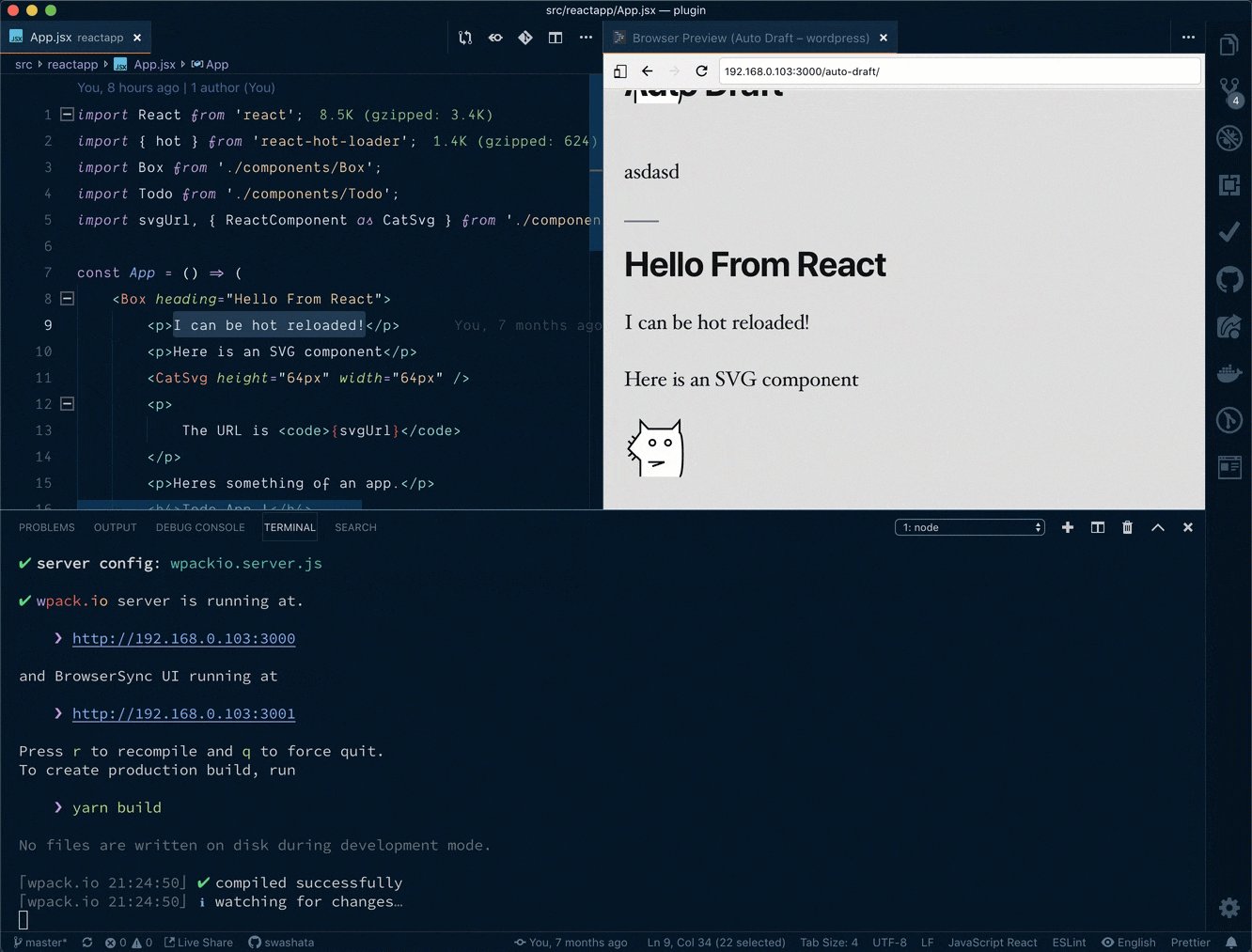
"start": "wpackio-scripts start",
"build": "wpackio-scripts build",
"archive": "wpackio-scripts pack"
}
}Now you can just do
npm run startand it will invoke the command. If you have created your project with @wpackio/cli, then it is already taken care for you.
CLI Commands
The cli app takes 4 commands and three optional parameters. Remember you can always do something like this.
`npm bin`/wpackio-scripts --helpto find out more.
CLI Parameters
All of the commands below take the following parameters.
-c, --context [path]
Path to context or project root directory. Defaults to current working directory.
It is recommended to use absolute path, else it is calculated from current working directory.
The path you mention here should be what the URL
localhost/wp-content/<themes|plugins>/<slug>/ map to.
In most cases, you should leave it, because calling the program from npm or yarn script should automatically set it.
-p, --project-config [path]
Path to project config. If it differs from ./wpackio.project.js.
-s, --server-config [path]
Path to server config. If it differs from ./wpackio.server.js.
-h, --help
Output usage information.
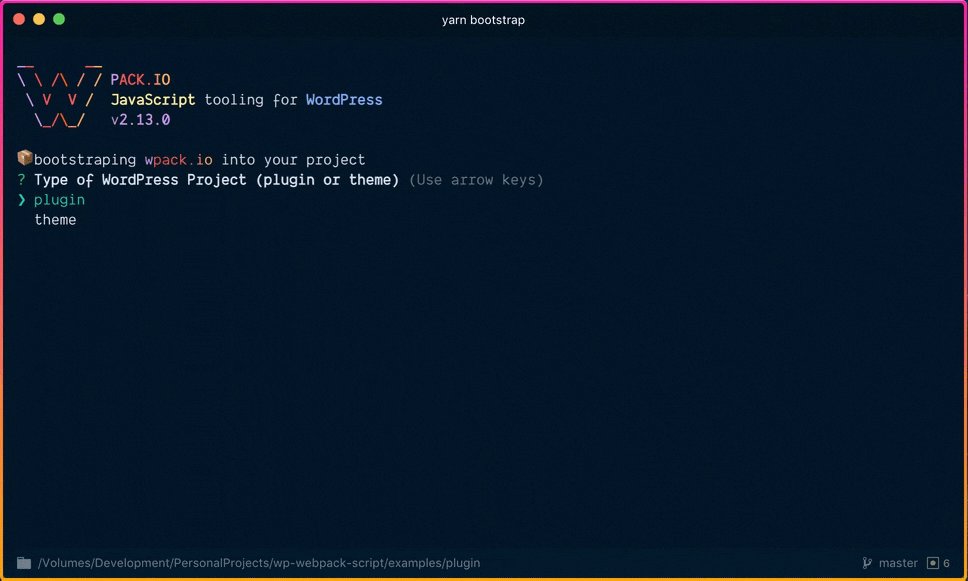
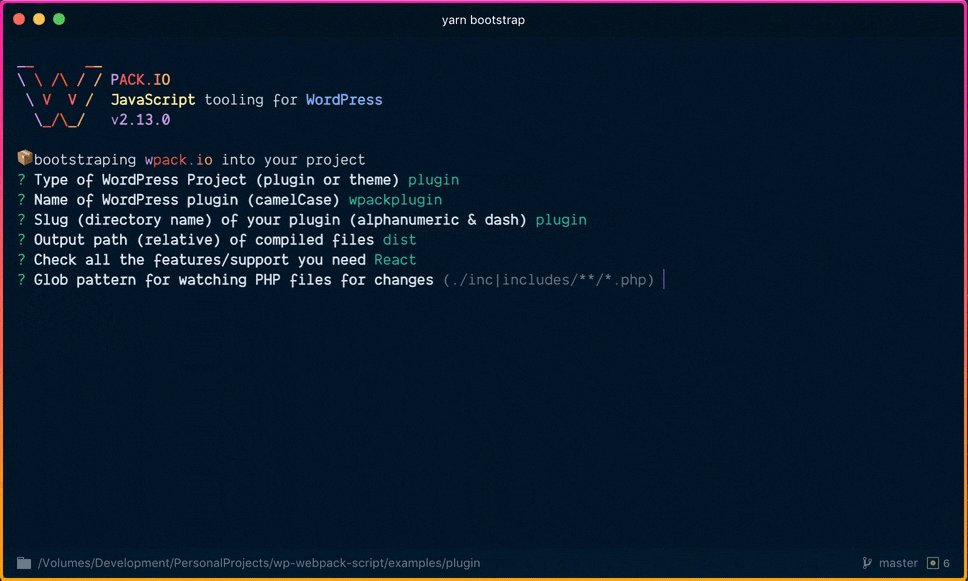
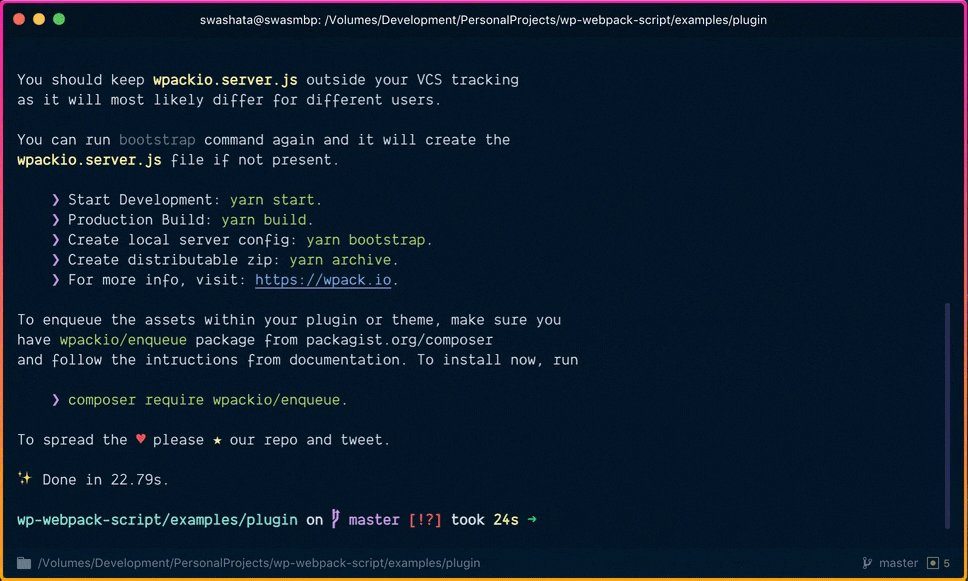
wpackio-scripts bootstrap

Create configuration files on first run. If
wpackio.project.js is already present, then just create the
wpackio.server.js file.
It also checks your package.json file and inserts scripts if not already
found.
{
"scripts": {
"bootstrap": "wpackio-scripts bootstrap",
"start": "wpackio-scripts start",
"build": "wpackio-scripts build",
"archive": "wpackio-scripts pack"
}
}wpackio-scripts start

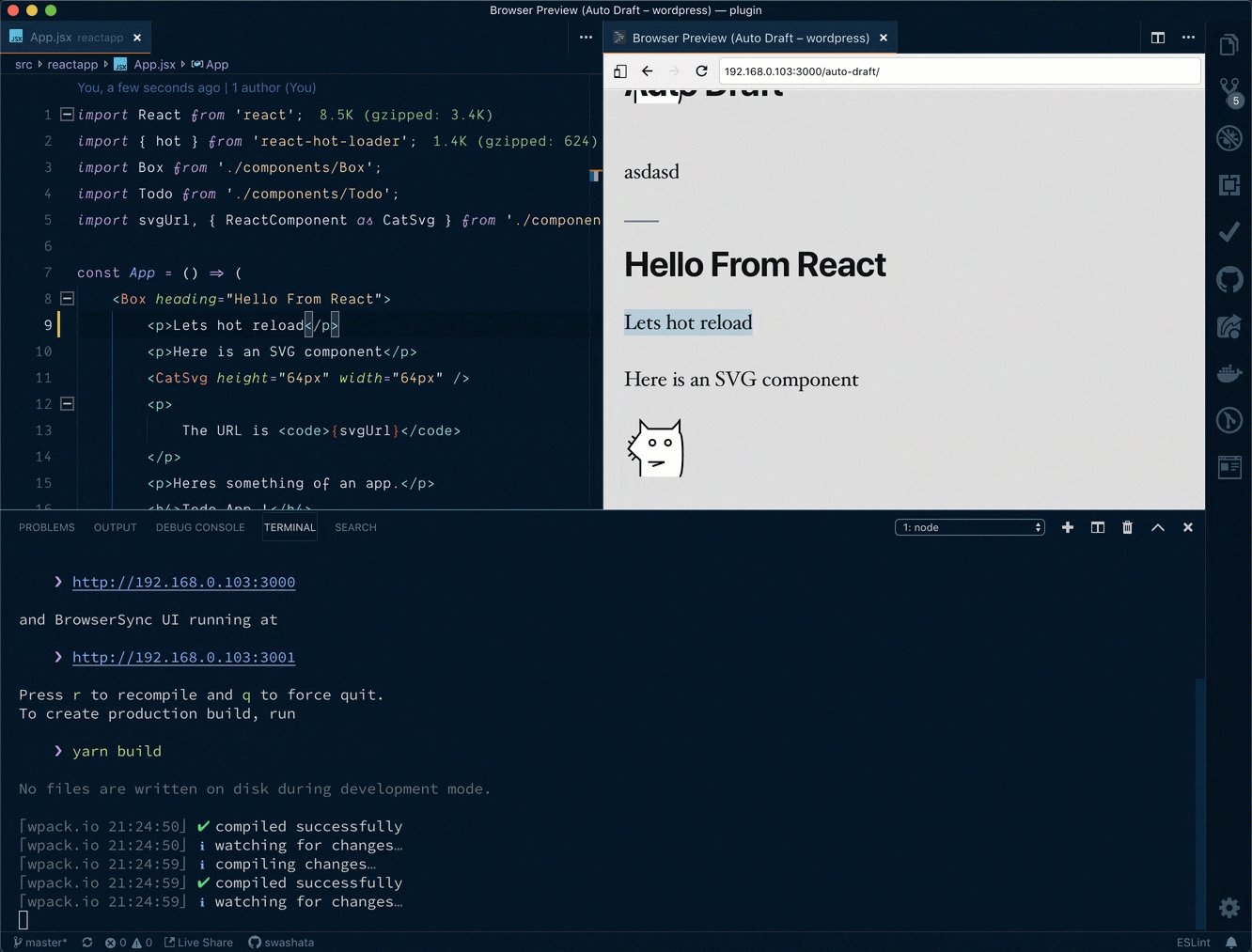
Starts the development server.
Apart from the cli parameters above, it also takes an additional parameter.
-e, --entries <entries...>
Select entries from wpackio.project.js file for which we start the server.
Either 0 based index of the entry, like -e 0 2 will start the 0th and 2nd
entry of wpackio project. You can also supply the name of the entries, like
-e app admin. The tool will search wpackio for entries with name set to app
and admin. If found, it will start them. More information
can be found here.
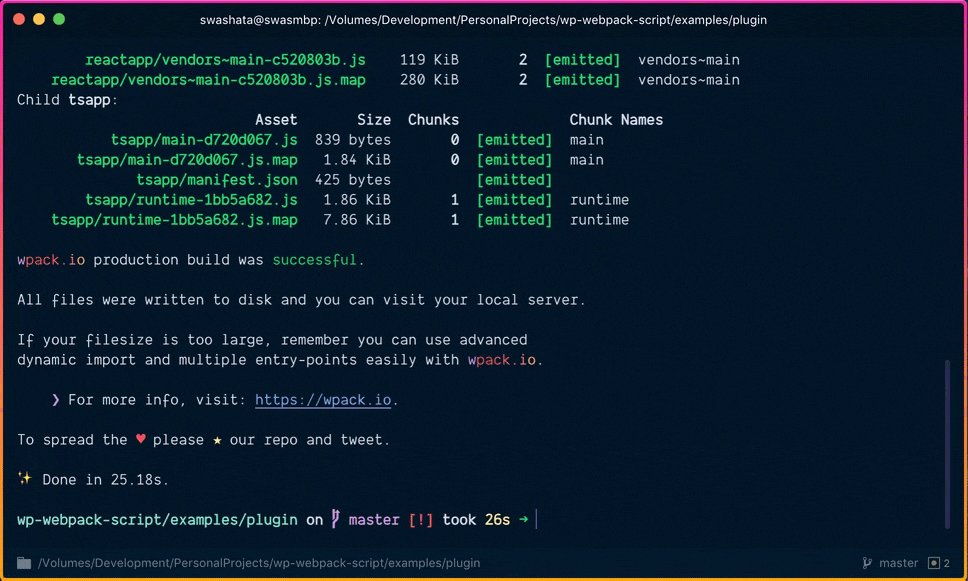
wpackio-scripts build

Build production files.
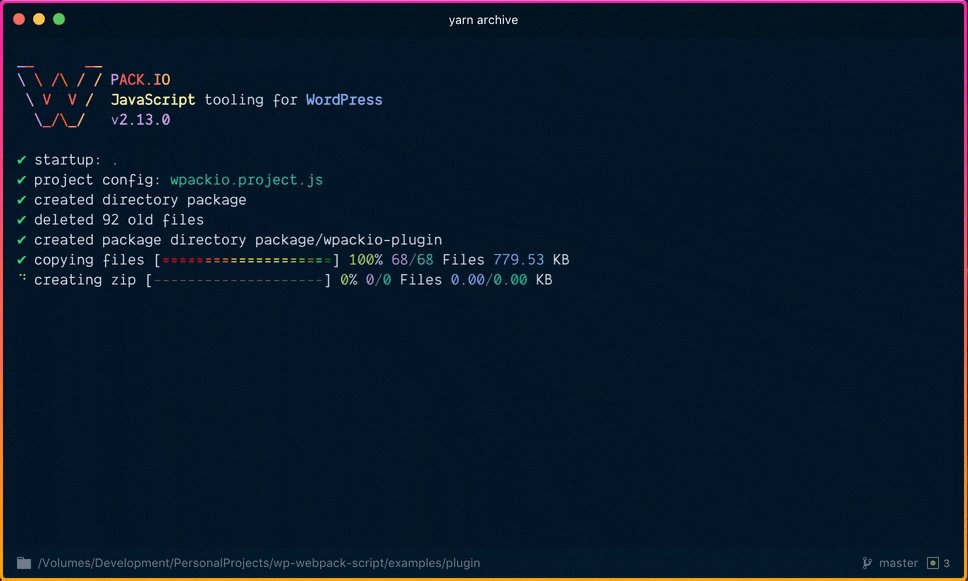
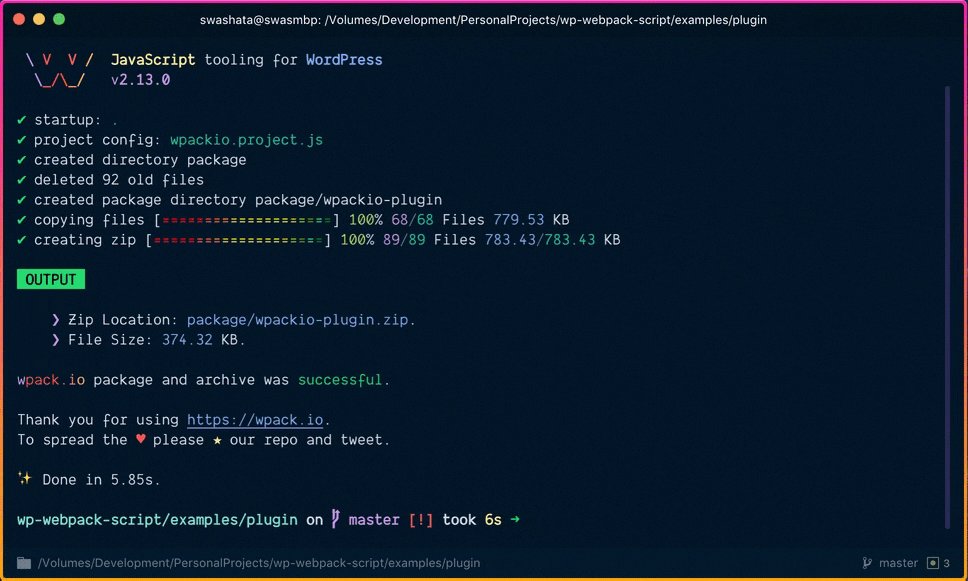
wpackio-scripts pack

Create a distributable .zip file for your WordPress plugin or theme.